
Tackling AI Bias: Identifying & Preventing Discrimination
13 Min read
Artificial intelligence (AI) has the potential to revolutionize numerous industries, but it is not without its pitfalls. …

Modern mobile app development based on using other's code. Most of the time, this code is a library or an open source. This intention is easy to understand - there a ton of code written by others you would like to reuse without spending much time reinventing the wheel. Here is our set of libraries recommended to use in flutter app development
Let's get started!
Modern iOS and Android apps are permission based. That was introduced long time ago for the iOS and happened to Androids since 6.0 version. It's so called dangerous permissions list. Btw here is a list of features introduced that Android version
Flutter can handle permissions gently using permission_handler dependency
To get location permission status for example you can simply run
var status = await Permission.location.status;
Permissions can have different status, based on past user inputs and current state as a result. For example, granted, denied, permanentlyDenied and restricted
to process cases in dart you can run invoke is* variable of status. For example:
if (status.isDenied) {
// your impl
} else if (status.granted) {
// your impl
} else {
// other cases
}
In modern software development and especially mobile app development if your app can't handle connectivity drops or changes and crashing instead, users might just delete it. Usually during native app development you should think about such thing at the very beginning or at least use coroutines for Android
connectivity_plus is well known library in world of mobile app development in Flutter.
This plugin allows Flutter apps to discover network connectivity and configure themselves accordingly. It can distinguish between cellular vs WiFi connection.
So, connectivity is designed to let you know if you are connected to the network. It's important to mention that for Android if your network you are connected is not connected to global internet this solution will not work
So, how to use this Flutter lib?
If you want to know current state, it's as simple as just injecting code below in your app
import 'package:connectivity_plus/connectivity_plus.dart'
var connectivityStatus = await (Connectivity().checkConnectivity());
if (connectivityStatus == ConnectivityResult.mobile) {
// mobile network
} else if (connectivityResult == ConnectivityResult.wifi) {
// I am connected to a wifi network.
} else {
// Handle other actions
}
With Flutter you can make a custom webview as a separate Widget to open urls. Or, what's easier, if we are talking about just trivial functionality like, let's say privacy policy opening it can be achieved even with less efforts
For this, there a library url_launcher available
You should make some configurations to manifest.xml and Info.plist as stated in library. Right after that, simply calling snippet below
Future<void> _launchWebsite() async {
final Uri _url = Uri.parse('https://cloudflex.team');
if (!await launchUrl(_url)) {
throw 'Could not launch $_url'
}
}
Sprintf is a Dart library implementing famous sprintf function from languages like Java and C++ which is designed for formatting your string
While in Java you do something like
String.format("%s some string", "test")
in Flutter with sprintf it's something like
sprintf("%s", ["cloudflex.team"])
So, the difference is - you are always passing an array of strings instead of varargs as you normally do in other languages
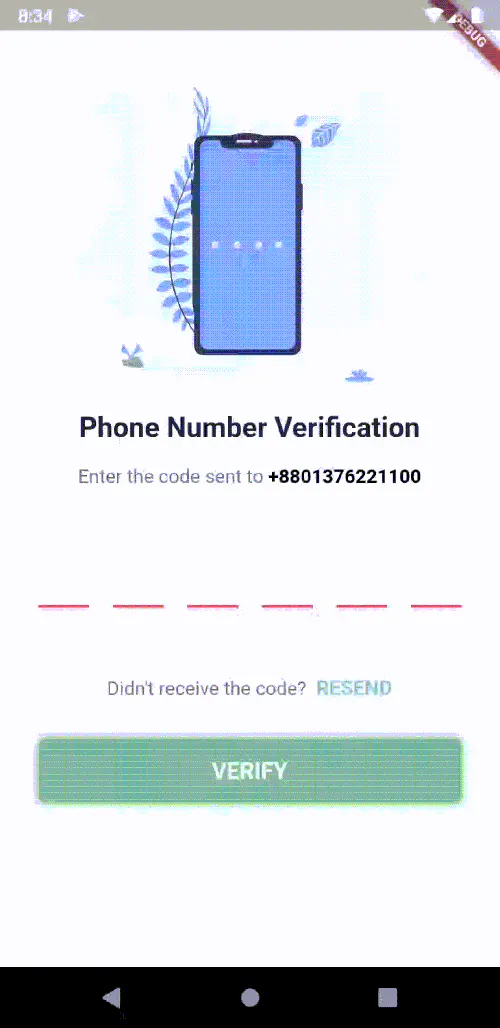
If you are struggling on the implementation of the UI where users should enter their code to pass through authentication? That's where pin code field library is really helpful. It provides flexible UI with a lot of configurations for making pin codes in your app. It also supports animations pin_code_fields

A simple code sample to configure a field for 4 values to enter with callback is below
PinCodeTextField(
length: 4,
obscureText: false,
animationType: AnimationType.fade,
animationDuration: Duration(milliseconds: 300),
backgroundColor: Colors.blue.shade50,
enableActiveFill: true,
controller: textEditingController,
onCompleted: (v) {
print("Completed");
},
onChanged: (value) {
print(value);
setState(() {
currentText = value;
});
},
beforeTextPaste: (text) {
print("Allowing to paste $text");
// true -> paste confirmation dialog. Otherwise if false, then nothing will happen.
return true;
},
)
Flutter can handle permissions using [permission_handler] dependency. Connectivity is designed to let you know if you are connected to the network. This plugin allows Flutter apps to discover network connectivity and configure themselves accordingly. It can distinguish between cellular vs WiFi connection. It provides flexible UI with a lot of configurations for making pin codes in your app and it also supports animations.
CloudFlex is happy to support your software development, reach us out to get more!

13 Min read
Artificial intelligence (AI) has the potential to revolutionize numerous industries, but it is not without its pitfalls. …

12 Min read
Quantum computing and artificial intelligence (AI) are two of the most revolutionary technological domains that are …
Looking for a solid engineering expertise who can make your product live? We are ready to help you!
Get in Touch