
Tackling AI Bias: Identifying & Preventing Discrimination
13 Min read
Artificial intelligence (AI) has the potential to revolutionize numerous industries, but it is not without its pitfalls. …

Mobile apps are becoming more popular as smartphones and tablets become an integral part of our daily lives. And with this growth comes a growing demand for mobile app developers. But just the thought of building an app from scratch can be overwhelming for beginners. Fear not, because in this step-by-step guide, we will walk you through the essential steps required to develop a mobile app. From initial planning, design, developing, testing, to publishing, and promoting your app, we will provide everything you need to get started with mobile app development. Whether you’re an entrepreneur looking to create an app for your business or someone who wants to pursue a career in app development, this guide has got you covered.
Let’s get started!
Launching a mobile app often requires a significant amount of effort and resources, but if it doesn’t resonate with your target audience, all that work will be for nothing. To create an app that users will love, you must understand your target audience’s needs, values, interests, and behaviors.
Before you launch your app, you must first define your target audience. This means narrowing down who your app will appeal to and who will get the most value from it.
Mobile apps primarily designed to solve a problem or meet a need. To create a successful app, you must understand the pain points of your target audience and provide the right solutions.
The best way to understand your app’s target audience is by creating user personas. User personas are fictional representations of your ideal users, based on demographics, psychographics, and other research that has been conducted.

Defining the purpose and features of your app is a crucial step in app development. Without a clear vision of what you want to achieve, the development process can become directionless and inefficient. Identifying the target user group is essential for determining the app’s purpose. Based on the desired user experience, subsequent features of the app can be identified.
The app’s purpose should be defined based on three main factors - the user profile, the problem that the app aims to solve, and the corresponding user experience. Apps are designed to solve a specific problem or make a particular task easier. It’s therefore essential to define the core function of the app.
Wan't to know more tips? Read about Key Tips and Best Practices for Android development
Once the app’s purpose is defined, features can be identified based on the target audience needs. Start by brainstorming the features that your app should possess. However, you should avoid making the app features too complex. As a rule, users are more likely to appreciate simplicity and an easy-to-understand interface.
The features should also be prioritized based on their importance as it relates to the user experience. Develop a user flow diagram to map out the user’s journey in detail, to make sure that the app’s product is relevant and logical.
Once you have a basic list of features, it’s time to refine the app’s purpose and features to give it a more distinct and focused identity. Ask yourself these questions: What makes the app better than other similar apps? What will make users come back to the app repeatedly? What are the unique features of the app?

When designing a new mobile application, it is important to know what your competitors are offering. By doing so, you can learn from their successes and failures, and design your app in a way that stands out and meets the unique needs of your target audience.
Here are some of the things you should look out for when researching your competitors:

Now that you have identified your target audience, determined the goals and features of your app, and researched your competitors offerings, it’s time to start looking at the technical requirements of your mobile application. This step requires you to understand the nuts and bolts of how your app will be built and what is required to achieve your desired functionality.
What functionality does your application require? Does it need to work with a server or a database? Should it support social media sharing or push notifications? Identifying functional requirements such as these is crucial in ensuring that your app delivers the necessary benefits to the user.
When it comes to building a mobile app, there are generally two platforms to choose from: Android or iOS. Each platform has its own set of guidelines, best practices, and development tools, so it is important to choose one that suits your app’s functional requirements.
It’s also important to choose a development framework that is well-suited to creating the type of application you have in mind. Some popular frameworks to consider are React Native, Xamarin, and Flutter.
The architecture of your mobile app is a crucial aspect of the development process. It can be the difference between a robust, scalable application and one that is full of bugs and difficult to manage. You will need to determine what architecture your app will be built on.
After evaluating your app’s functionality, choosing your platform and development tools, and determining its architecture, it’s time to start compiling a list of technical requirements. This can include everything from data storage and API integrations to third-party libraries and security protocols.

The user interface (UI) and navigation are critical components of any mobile app. An app with poor navigation or a confusing interface can put off users and result in negative reviews and low download rates. Therefore, it is essential to do some planning before moving ahead with UI design.
The first step in designing a user interface and navigation system is to determine your app requirements. At this stage, you should decide what functionality you want your app to offer. It is critical to identify the core features that your app must have, and the additional features you would like to include. Determine what information your app will present to users and how it will interact with users.
Now that you have a good understanding of your app’s requirements and have sketched out some user interfaces, it’s time to map out the user flow. Consider how users will navigate through your app and how they will interact with each screen or feature. Focus on the user’s tasks, what they will want to accomplish, and the expected outcome for each flow.
After mapping out the user’s flow, the next step is to design the app’s navigation. Navigation design should reflect the user’s journey and be intuitive enough for new users. Users should not get lost or confused as they navigate through the app. For example, to create menu you can pick:
The bottom navigation menu is a common option and adds convenience when dealing with fewer features and functionalities.
The hamburger menu is an excellent tool for decluttering the appearance of the user interface. The menu includes all the app’s functionalities, which become visible once a user clicks on it.
An app’s look and feel can determine its adoption rate. Design your interface, keeping in mind the target audience and the purpose of your application. The design should be sleek and professional and represent your brand’s style.
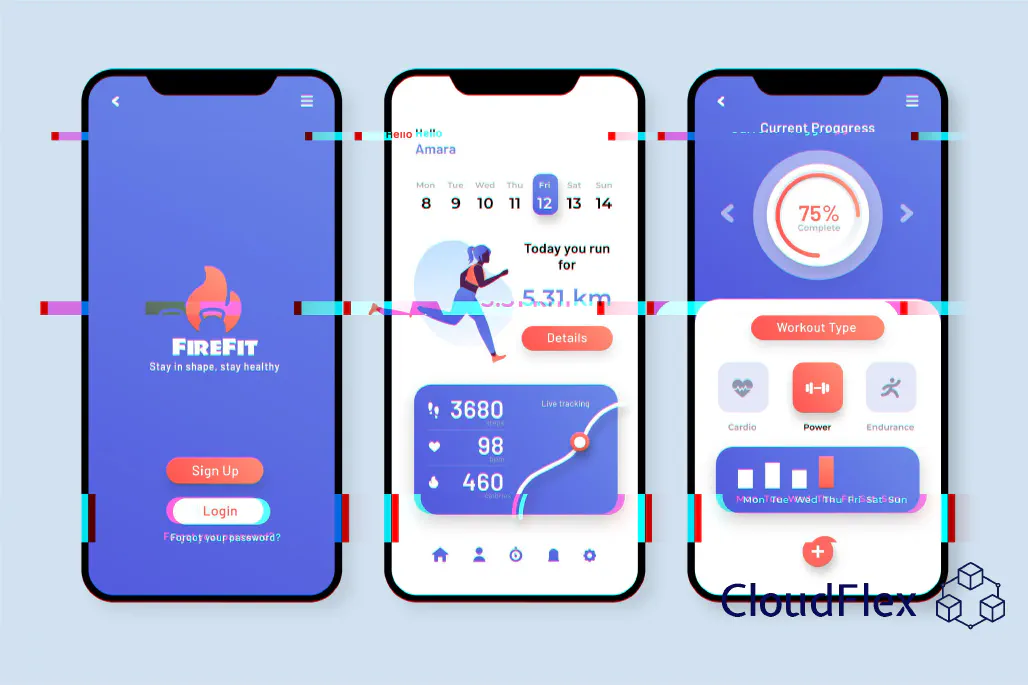
Once you have the basics of your app planned, it’s time to start on the visual design elements. This is where you’ll determine the user interface (UI) and the user experience (UX) design for the app. The visual concept of your app will have a significant impact on how well your app is received by users. Thus, creating an attractive and intuitive design is critical.
Before you start designing your app, you must determine the design principles guiding the overall look and feel of the app. For example, do you want your app to have a minimalist look, with only a few colors and simple lines? Or do you prefer a more vibrant design, with lots of colors and shapes? By determining the design principles early on, you can ensure that all design elements you create match your overall vision for the app.
Once you have finalized the sketching and wireframing, you can create actual visual design mockups. There are several design software available including Figma, Sketch, Adobe XD, etc. These programs allow you to create high-fidelity designs that look almost exactly like the final product. Using design software, you can create buttons, icons, logos, and other graphical elements to ensure that the app looks ‘put-together’ and professional.

All the design elements must be created with the purpose of giving a unique identity to your brand. Thus, it is often necessary to create custom graphics such as icons or logos that portray the app’s personality and spirit. It’s essential to follow design guidelines outlined by Apple’s and android’s respective standards while designing the graphics.
After you’ve created the initial design concepts, it’s time to get feedback. Share the designs with your team and gather their feedback on it. Take advantage of user testing to get feedback from potential users. Keep a simple yet effective feedback process in place to iterate until the design is satisfactory.
Overall, creating a visual concept for your app is crucial, and it is worth the effort to create a well-designed app. A consistent and well-designed app can set you apart from the competition and boost your chances of a successful launch.
When choosing a color palette, it is essential to consider several factors, such as your app’s branding, your target audience, and the emotions you want to evoke through your app’s design. There are several tools available that can help you select a color scheme that fits your app’s requirements. Tools like Adobe Color Wheel and Coolors can help you create pleasing color schemes with ease.
Some common types of color schemes used in mobile app design are Monochromatic, Complimentary, Analogous, and Triadic. Each has its own unique appeal and is suited to different design objectives.
Fonts, too, play a significant role in the overall design of your app and can influence your users’ perceptions. You should choose fonts that are easy to read, consistent with your app’s branding, and that accurately reflects the tone of your app.
There are several font styles you can consider when selecting a typeface, such as sans-serif, serif, and display. Sans-serif fonts are typically deemed more modern, clean, and straightforward, while serif fonts offer a more traditional and formal look. Display fonts are generally used for headings and offer more stylized and decorative typography.
Google Fonts is a good place to start looking for free and open-source fonts that are easy to integrate into your mobile app. It includes hundreds of different font families that you can choose from and is easy to use.
An app’s logo plays a crucial role in building its brand identity. A well-designed logo can help your app stand out in a crowded market and be easily recognizable in people’s minds. Designing a logo is a creative process that requires a thoughtful approach. In this section, we will explore some tips and ideas for designing a beautiful and memorable logo for your app.
Your app’s logo should reflect the theme and purpose of your app. It should give users a sense of what they can expect from your app when they see the logo. The logo should be visually appealing and appropriate for your target audience. For example, if your app is aimed at children, you might use bright colors and playful shapes to make the logo more engaging.
Your app logo should be easy to recognize and memorable. You’ll want to avoid confusing or complicated design elements. The simpler your logo is, the easier it will be for users to remember it. Apple’s logo is an excellent example of this principle. The logo is simple, consisting of only an apple with a small bite taken out of it. Still, it’s easily recognizable and memorable.
Designing a great logo is not an easy task, and if you don’t have a design background, it can be challenging to create something that looks professional and polished. If you have the budget, consider hiring a professional designer who can help you create a unique and beautiful logo for your app. You can find designers on freelance marketplaces such as Upwork, Fiverr, or 99designs.

A prototype is an initial version of your mobile app that you can use to test your ideas and get feedback from potential users. Creating a prototype helps you to explore different design ideas and navigation concepts before investing too much in development.
Here are the steps involved in creating a prototype for your mobile app:
You don’t need to get too bogged down with creating a perfect prototype, as it should be focused on conveying the general idea of the app, rather than being a fully-functional representation of the app.
By going through the process of creating a prototype, you can have a much clearer idea of what you want your app to look and feel like. This is also the perfect time to get feedback from users and make any necessary changes before going further into the development process.

Choosing a development platform is a crucial step in creating your first app. The platform you select will influence the app’s functionality, speed, and performance. You should make an informed choice to ensure that your app meets the targets set at the initial stage of planning.
When selecting a platform, keep in mind the following aspects:
Required features: Your app’s purpose and features are critical in choosing a development platform. Some platforms suit specific functionalities only. For instance, if your app requires to perform complex calculations or graphics, choose a platform that supports that.
Cost of development: The cost of developing on a particular platform is another important factor to consider. Some platforms are free, while others require a developer membership to download and gain access to offered tools. Moreover, some platforms have additional fees for publishing an app on their platform.
Target audience and reach: The platform you select should match your target audience’s preference and reach. IOS and Android have their respective target audience, with a disparity in their market share. To reach more people, you need to choose a platform that has significant market share.
Developer experience and support: Consider your experience level in using the platform. Choose a platform you are familiar with or can quickly learn. Additionally, the support and resources provided for the platform by the manufacturer have an impact on your app development experience.
The iOS platform is Apple’s proprietary platform that powers its devices such as iPhones and iPads. The iOS platform is known for its high-quality user interface design, excellent performance, and security.
iOS advantages are:
Android is Google’s open-source mobile operating system. It is the most widely used platform across the globe, powering over 80% of mobile devices worldwide. Additionally, Android provides the option of having open-source and proprietary apps.
Android pros are:
Cross-platform technologies platforms are suitable for smaller startups and companies with a limited budget. In contrast to Native apps, such type of apps are built using web technologies such as HTML, CSS, and Javascript or dart, that can be run in any environment. They are not limited to being used on one particular platform or device, making them accessible regardless of the user’s platform
Some popular web-based platforms include:
Once you have settled on the platform you want to develop your app on, you can move to the next phase of designing and developing the app.
Creating a backend is an essential part of building a mobile app. It is responsible for managing data, authentication, push notifications, and routing, among other things. A backend is a server-side application that provides access to a database and enables communication with the client-side application. There are many backend frameworks available in the market that you can use to build your backend.
When designing your backend, you need to think about its scalability, performance, and security. Here are some things you should consider when creating your app’s backend:
One important consideration when building a backend is the framework you choose. Some popular backend frameworks include:
You should create a data model for your app’s backend, which will define how the data is structured and how the different entities are related to each other. You can use an ORM (Object-Relational Mapping) tool to manage your data and interact with your database.
REST (Representational State Transfer) is a popular architectural style for building APIs (Application Programming Interfaces) for web applications. In REST, each resource (such as user or order) is identified by a unique URL, and each action on the resource (such as creating or deleting an order) is performed using HTTP verbs such as GET, PUT, POST, and DELETE.
Implementing authentication is crucial for securing your backend. You should use a secure protocol like OAuth 2.0 for authentication and authorization. OAuth 2.0 is an open standard for authentication and authorization that enables applications to securely access user data without the user having to share their login credentials.
The frontend of any modern app is typically composed of three layers: presentation, interaction, and data access. The presentation layer, which could be the app’s theme, styling, or layout, has to be well-polished to leave a good impression on users. The interaction layer is where users can interact with different elements on the screen, such as buttons, text fields, and other user interface (UI) components. The data access layer involves receiving, processing, and displaying information in the app. When this architecture is put together, it results in an app that has a clean interface, clear interaction, and fast responses to user commands.
To develop your app’s frontend, you’ll need to decide on what development tools and technologies to use. While there are web frameworks such as React which enable you to build apps that work on both mobile and web, there are also mobile-specific frameworks such as Flutter, React Native, and Xamarin. These offer incredible performance, enable the creation of native mobile experiences for both Android and iOS platforms, and are well-supported by their respective communities.
After choosing your preferred framework, you can now start developing the UI of your app. During this process, consider the color and font schemes that you selected during the design process to maintain consistency. Ensure that the layout is intuitive and easy to navigate with clearly labeled buttons and icons. Pay close attention to the placement of each UI component, ensuring it’s well-arranged, visually appealing, and easy to understand.

Once your app is built and tested, the next step is to submit it to the various app stores such as Apple App Store for iOS, Google Play Store for Android, and Windows Store for Windows Phone. To do this, you will need to create a developer account with each of the app stores you want to submit your app to.
Creating a developer account is a straightforward process, and you will need to provide some basic information such as your name, email address, and payment information. Once you have created your developer account, you can then submit your app to the app store, where it will undergo a review process before being made available to the public.
Here are the steps to create a developer account for some of the popular app stores:
To create a developer account for the Apple App Store, you will need to enroll in the Apple Developer Program. The annual fee is $99, and it gives you access to publish your apps to the App Store, access to beta versions of Apple’s software, and many other benefits.
Here are the steps to create a developer account for the Apple App Store:
To create a developer account for the Google Play Store, you will need to sign up for a Google Play Console account. There is a one-time fee of $25 that you need to pay before you can publish your apps on the Google Play Store.
Here are the steps to create a developer account for the Google Play Store:

After successfully developing and testing your app, the next crucial step is to package and upload it to the app stores (e.g., Apple’s App Store and Google Play Store). This requires adhering to specific guidelines and an understanding of the submission process for each store.
Before uploading your app, you need to create the necessary files. For example, in the case of the App Store, you need
to submit an Xcode archive (.ipa file) that contains your app’s executable code. On the other hand, Google Play Store
requires an APK (Android Package Kit) file. In general, there are two ways to create these files:
.ipa or APK file using Xcode or Android Studio,
respectively. Once you create the file, test it to ensure that it matches your expectations and that it’s free of bugs
and glitches.Once you have created the necessary files, the next step is to upload them to the app stores. Each store has its own submission process, which includes filling out forms, providing graphics and screenshots, and adhering to review guidelines. Here are some general steps you should follow when uploading your app:
After designing, developing, and testing your app, you need to give it an excellent description so that it’s easy for users to understand what it’s all about. Writing a description is an essential step in marketing your app and getting users interested in trying it out.
Here are some tips for writing a great description:
Your description should be simple and straight to the point. Avoid using technical jargon, and instead, use plain language that anyone can understand. Make sure the description is concise and easy to read.
Your app’s key features should be front and center in the description. Focus on the benefits of using the app and how it will help the user.
Keywords are important for app store optimization (ASO). Make sure to include relevant keywords in your app description as it will help increase your app’s visibility in search results.
The opening sentence of your description should be interesting and compelling. It should grab the reader’s attention and make them want to learn more about your app.
Screenshots and videos can help users visualize your app and see how it works. Including them in your description can make it more appealing and increase the chances of someone downloading it.
The next thing you need to figure out is in which regions you want your app to be available. Mobile app stores have different regional rules and guidelines for publishing apps. You need to ensure that your app meets the country-specific requirements and complies with local regulations.
For example, some governments might restrict access to certain types of content, so you need to consider this when deciding where to launch your app. You can select specific countries or regions where your app will be available if you don’t want it to be distributed worldwide.
In this section, you will also need to consider localization of your app. Ensure that your app is translated into the local language and supports regional formatting.

In this guide, we have covered the fundamental steps required to develop your first mobile application. Starting with understanding your target audience, determining the purpose and features of your app, researching competitors, identifying technical requirements, planning your app’s navigation and user interface, creating a visual concept and wireframes, and designing the app’s logo. We then moved on to selecting a development platform, setting up the development environment, creating the app’s backend, developing the frontend, integrating APIs and libraries, testing the app throughout the development process, and packaging and uploading the app to respective app stores. Finally, we discussed how to properly describe the app and set pricing and regions before thoroughly testing it before launch. By following these steps and carefully considering each stage, you can create an effective and reliable mobile app that meets the needs of your target audience.

13 Min read
Artificial intelligence (AI) has the potential to revolutionize numerous industries, but it is not without its pitfalls. …

12 Min read
Quantum computing and artificial intelligence (AI) are two of the most revolutionary technological domains that are …
Looking for a solid engineering expertise who can make your product live? We are ready to help you!
Get in Touch